Xamarin.Forms:RelativeLayoutでコントロールを相対的に配置するには?
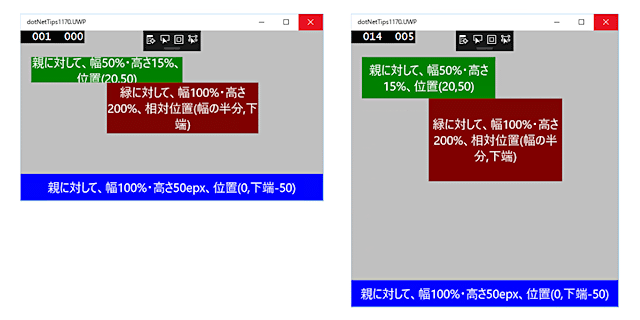
RelativeLayoutコントロールの使用例(Windows 10)画面全体(灰色の部分)がRelativeLayoutコントロールだ。その中に3つのLabelコントロール(Xamarin.Forms名前空間)が配置してある。緑色のLabelコントロールは、親コントロール(=RelativeLayoutコントロール)に対して、幅50%/高さ15%のサイズにしている。位置は固定で、左から20epx/上から50epxだ。赤色のLabelコントロールは、緑色のLabelコントロールに対する相対指定になっている。幅は同じで高さは2倍だ。位置は、左端を緑色のLabelコントロールの左右中央に合わせ、上端は緑色のLabelコントロールの下端に合わせている。青色のLabelコントロールは、再び親コントロールに対する相対指定だ。高さは50epxで固定だが、幅を親コントロールに合わせている。位置は、親コントロールの下端に合わせている。