Google Chromeの「Page Analytics」拡張機能でWebページのクリック状況を分析する
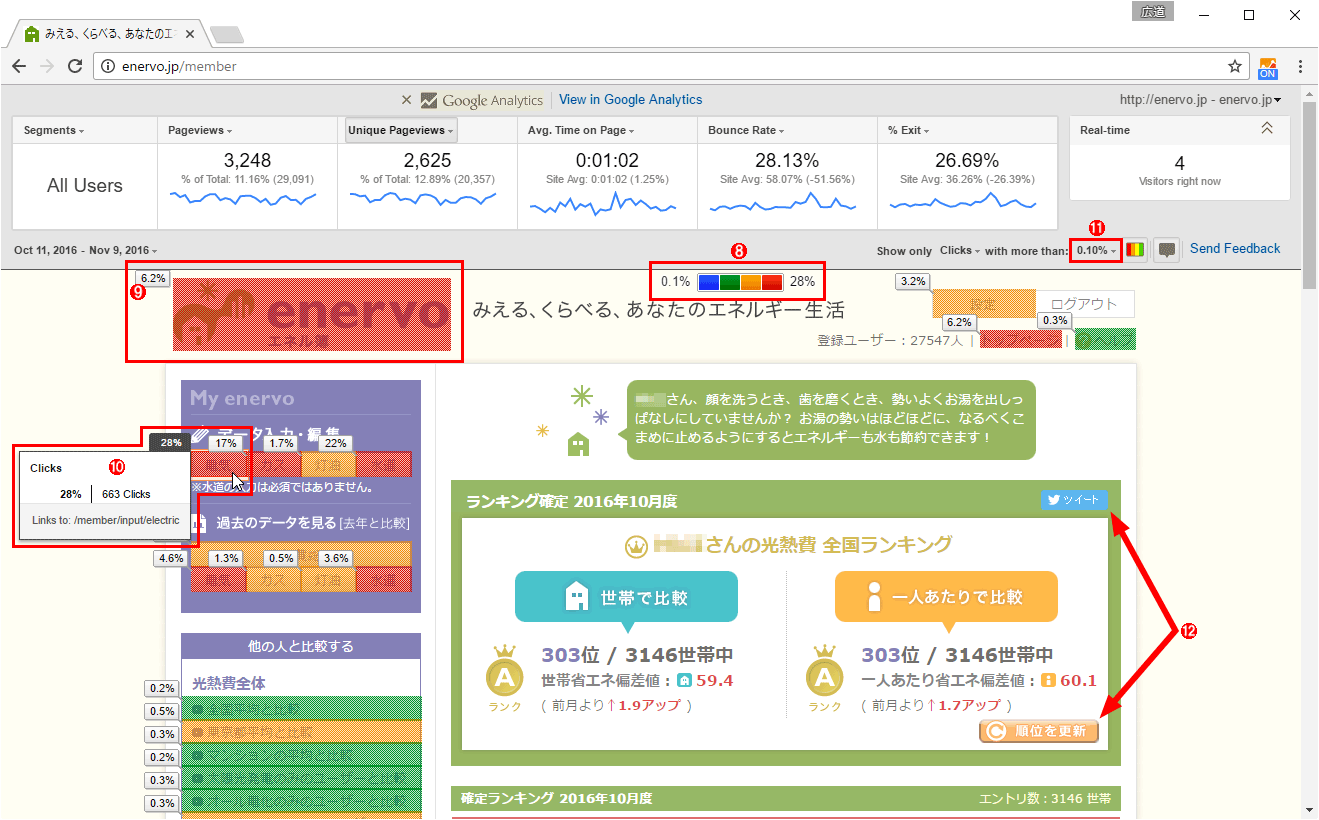
Page AnalyticsでWebページを分析する(3/3) (8)色分けの見本。クリック数が増えるにつれて、青→緑→オレンジ→赤というように要素(リンクやボタンなど)が色分けされる。 (9)このロゴのクリック率は6.2%、という意味。 (10)要素にマウスカーソルを載せると、クリックの実数やリンク先URLが表示される。 (11)クリック率の下限を変えて、(9)のようなレート表示を絞り込める。 (12)JavaScriptでジャンプする要素については、クリック率が正しく表示されないこともある。