第2回 Apache Cordovaでリソースやライブラリを活用しよう
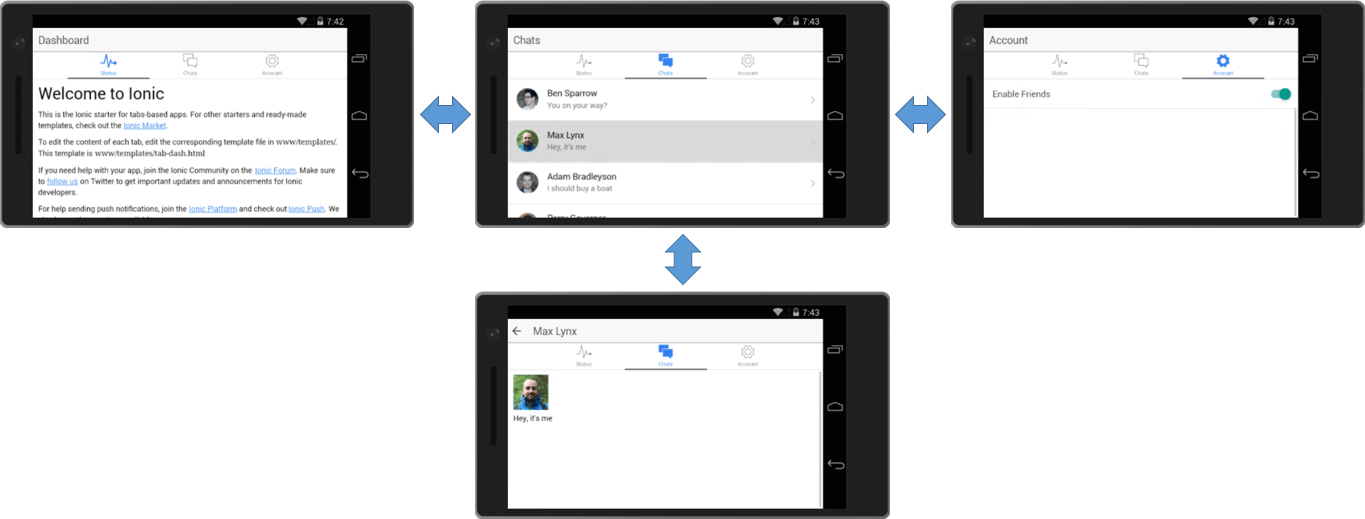
Ionic Tabs Templateをそのまま実行した(マイクロソフト製Androidエミュレータ)画面上部にタブがあって、横に並べた3通りの画面に切り替えられる。中央の画面はリストになっていて、その1つをタップすると下の詳細画面に切り替わる。しかし、これら4画面とも1つのHTMLファイル(index.htmlファイル)を表示しているのだ。それぞれの画面の中身だけを定義したファイルが別に用意してあり、フレームワークがそのファイルをindex.htmlファイル内に差し込んでいるのである。これにより、画面間のデータのやりとりは簡単になる。また、右の画面では、ちょっと見づらいが緑色のトグルスイッチがある。このようなオリジナルのUIもIonicには豊富にそろっている。