Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
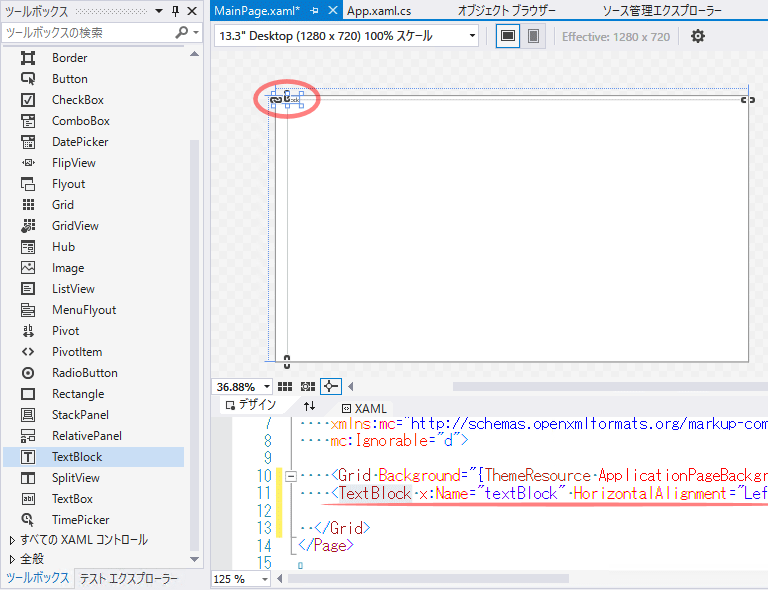
XAMLエディター側でコントロールを配置する上: XAMLエディターでコントロールを置きたい場所をクリックし((1))、ツールボックスで目的のコントロールをダブルクリックする((2))。このTextBlockコントロールというのは、WindowsフォームのLabelコントロールに相当するものだ。下: すると、XAMLエディターの側にTextBlockコントロールの記述が挿入される(下線部)とともに、プレビュー画面にも反映される(赤丸内)。