徹底予習! Windows 10のユニバーサルアプリ開発
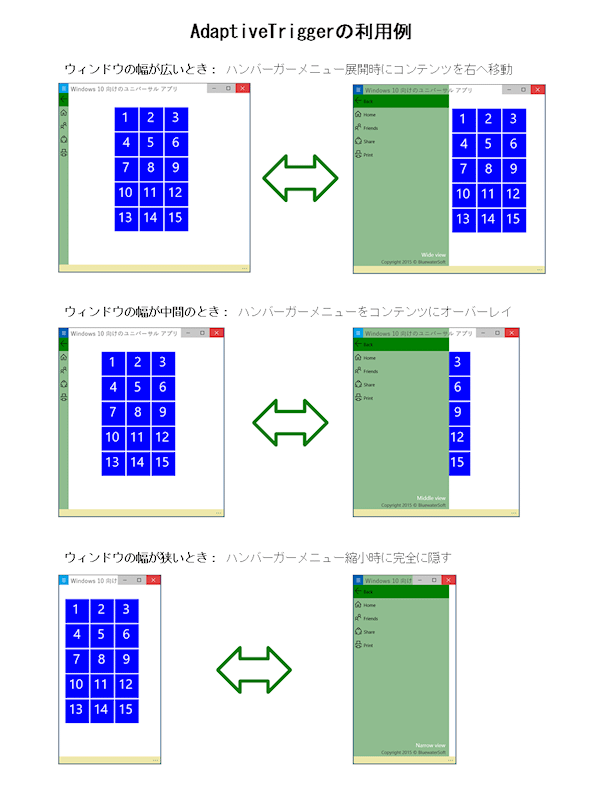
AdaptiveTriggerクラスを使ってUIを切り替える実行例SplitViewコントロールを使って作成したハンバーガーメニュー(左側の緑色の部分)の表示モードを、画面の幅によって切り替えている。AdaptiveTriggerクラスを使うことで、この切り替えをXAMLコードだけで記述できるのだ。なお、青い部分はGridViewコントロール(Windows.UI.Xaml.Controls名前空間)に1〜15の数字を順にバインドしている。後述するが、GridViewコントロールの項目の並び順がWindows 8.xとは異なっている(まず左から右へ、それから下。「Windows 10のようにGridViewコントロールをスクロールさせるには?」を参照)。