徹底予習! Windows 10のユニバーサルアプリ開発
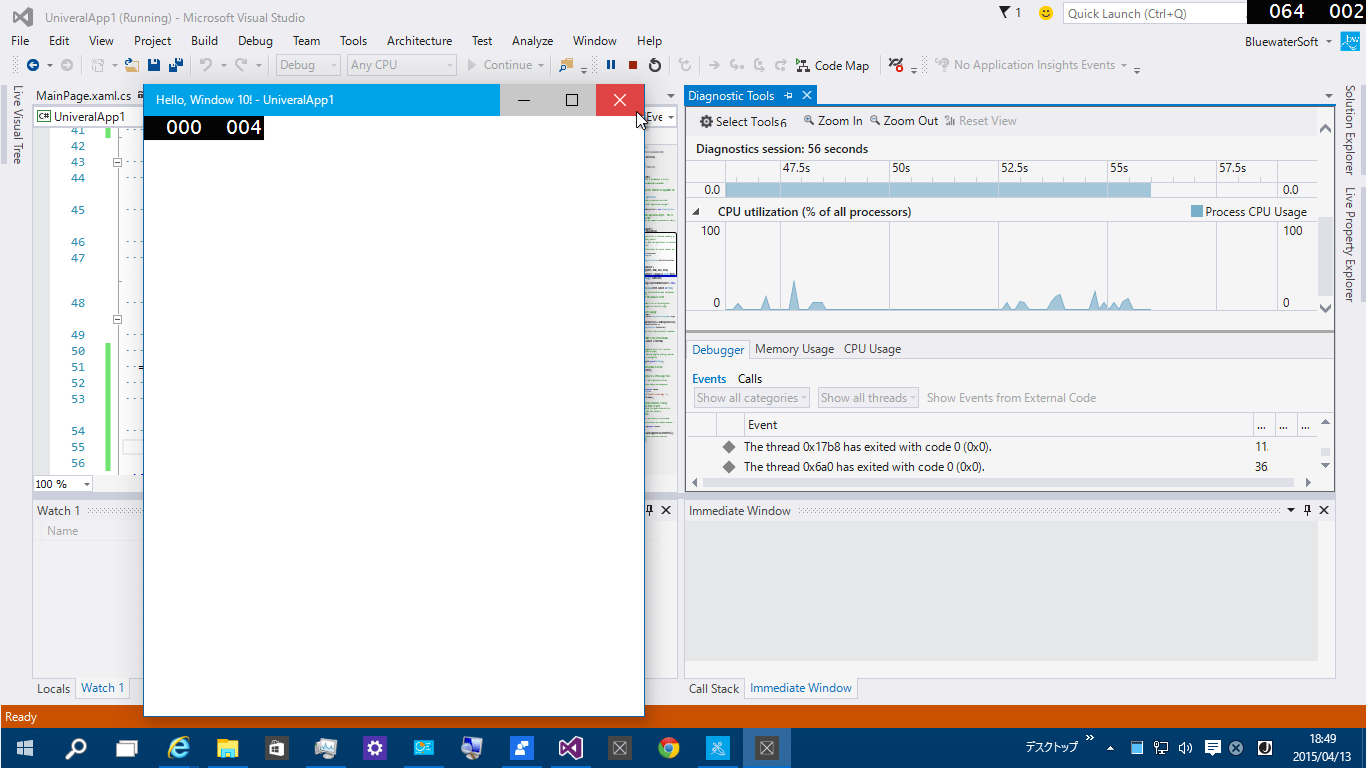
デスクトップでデバッグ実行中の「Hello, world!」アプリ(Visual Studio 2015 CTP 6)上に示したコードをデスクトップでデバッグ実行している様子。ちょっと見にくいかもしれないが、タイトルバーの背景色を青色に変えて、そこに白色で文字を表示している。デバッグ用のフレームレートカウンターは、左側の表示がウィンドウ内に出る(右側はWindows 8.xと同様に画面の右上隅)。右側に見えるVisual Studio 2015のグラフのような表示は、新しい「Diagnostic Tools」だ。CPUやメモリ使用量などがリアルタイムで更新されていく(既定でデバッグ開始時に表示されるようになっているが、プレビュー版では重いのでオフにした方がよいかもしれない)。