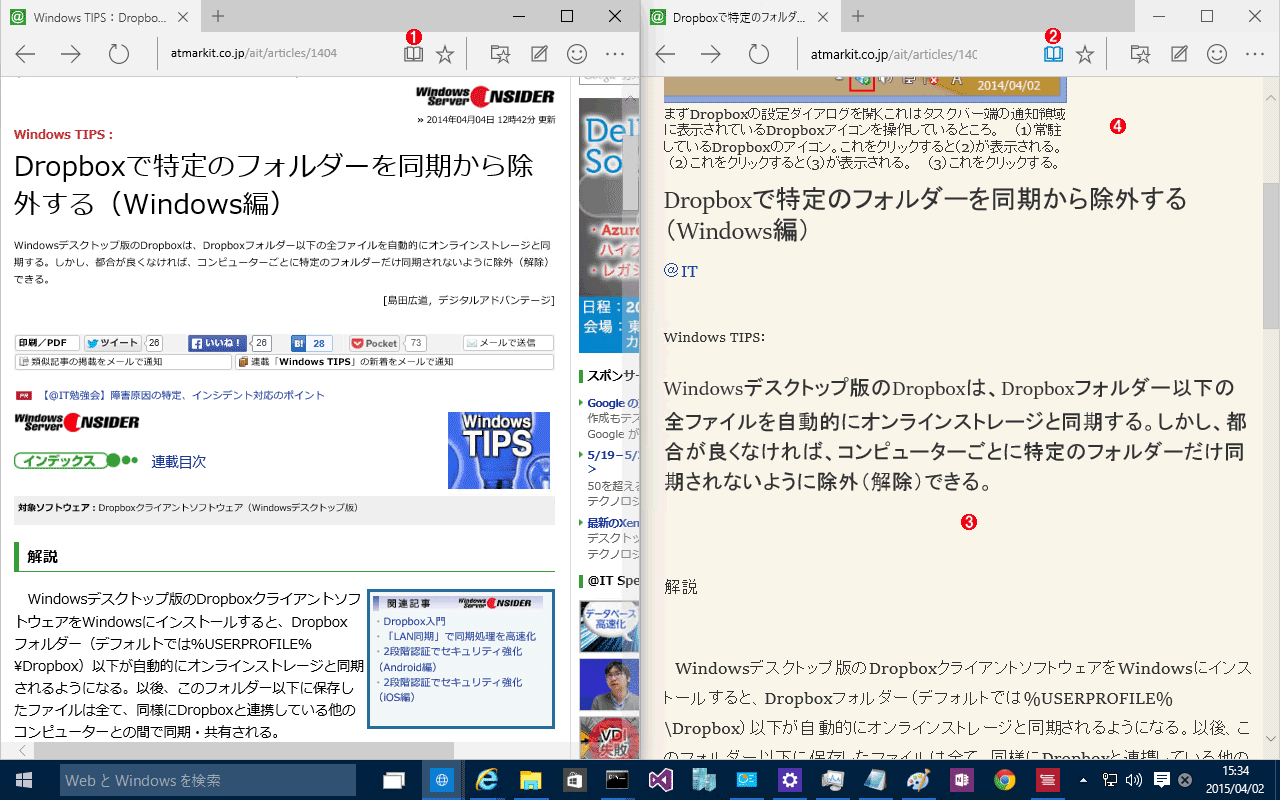
Reading Viewモードによる表示例あるTIPS記事をReding Viewモードで表示した例。左側が元の画面、右側がReading Viewモードを有効にした画面。本文と見出し文字、画像だけを残して、それ以外の部分を全て抑制して表示するモード。フォント名指定やフォントサイズ指定もなくなり、非常にすっきりした表示になる。サイトのトップのような、本文がなくて見出ししかないようなページや、本文が短いページだとこのボタンが有効にならない(Reading Viewモードのボタンが有効にならない)。ページ内容の判定は、かなりヒューリスティックに行っているようである。 (1)通常モードでSpartanでページを表示したところ。Reading Viewモードが利用可能なら、このボタンが有効になり、クリックできる。この機能は全てのサイトで利用できるわけではなく、ページ内容によっては利用できない。 (2)Reading Viewモードの場合は、このようにボタンが青くなる。 (3)Reading Viewモードで表示されている本文の例。本文テキストのみが表示されている。表も全て削除される。 (4)順番が入れ替わった例。これは本来、本文の途中に入っている図なのだが、最初の図なのでアイキャッチ画像としてページ先頭に配置されている。