ハンバーガーメニューで画面を遷移させるには?[Windows 10 UWPアプリ開発]
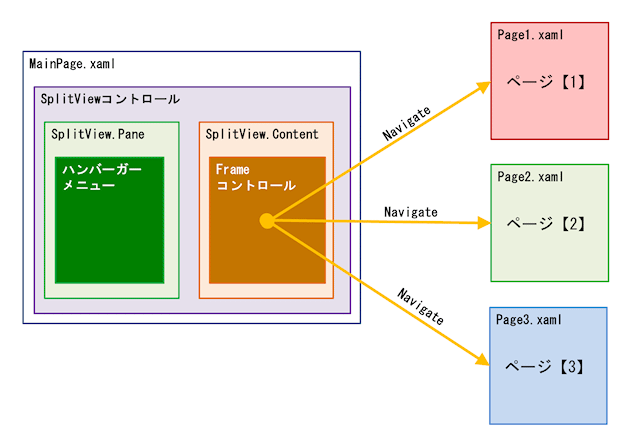
本稿で実装するUIの構造(概略)先の画像と見比べていただきたい。「MainPage.xaml」の中にSplitViewコントロールがあって、そのPaneプロパティにハンバーガーメニューが実装されている。ContentプロパティにはFrameコントロール(Windows.UI.Xaml.Controls名前空間)を入れておき、そのFrameコントロールのNavigateメソッドを使って各ページ(「Page1.xaml」/「Page2.xaml」/「Page3.xaml」)を表示する。先の画像で「ページ【1】」と表示されている赤色の部分は「Page1.xaml」である。